OpenLayers - KML-Daten als Layer über OSM
 ...hätte man mich vor ein paar Jahren gefragt, wie man eine (möglichst noch interaktive) Karte auf eine Webseite bringt, ich hätte wahrscheinlich ratlos die Schultern hochgezogen. Inzwischen besteht z.B. OpenStreetMap dank der vielen fleißigen Datensammler nicht mehr nur aus weißen Flecken und es gibt so nützliche Frameworks wie OpenLayers.
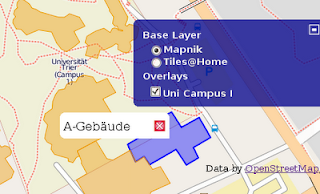
...hätte man mich vor ein paar Jahren gefragt, wie man eine (möglichst noch interaktive) Karte auf eine Webseite bringt, ich hätte wahrscheinlich ratlos die Schultern hochgezogen. Inzwischen besteht z.B. OpenStreetMap dank der vielen fleißigen Datensammler nicht mehr nur aus weißen Flecken und es gibt so nützliche Frameworks wie OpenLayers.Um zu demonstrieren, wie eine kleine, interaktive Karte aussehen könnte, habe ich mal ein paar Gebäude der Uni Trier (Campus I) als Vektordaten in eine KML-Datei geschrieben und diese Polygone als Overlay mit OpenLayers über OpenStreetmap gelegt.
Die Demo besteht aus einer html-Datei mit mehr javascript als html (siehe Quelltext), die als Widget die Karte der Uni angezeigt (Mapnik als Base Layer, Osmarender auswählbar). Die Objekte aus der KML-Datei werden auf einem Layer angezeigt, der ein- und ausgeblendet werden kann. Klickt man auf die Objekte (Gebäude), werden deren Attribute (Name des Gebäudes, auch aus den KML-Daten) in einem Popup (AnchoredBubble) eingeblendet.
(Die Demo basiert hauptsächlich auf diesem Beispiel aus der OpenLayers-Doku - vielleicht hilft sie ja der ein oder dem anderen)
Labels: Framework, Geo, GIS, JavaScript, XML



5 Comments:
Hi!
Mir gefällt Dein Beispiel gut, weil sehr schnell ersichtlich wird, wie per KML ein Polygon auf die OL-Karte geschmissen werden kann. Vielen Dank, mach weiter so!!!
Hi,
ich habe mir mal eine lokale Kopie deines Beispiels gezogen und es funktioniert erstmal. Wenn ich dann aber deine KML-Datei gegen meine eigene austausche sehe ich nichts davon.
Mit welcher Software hast du denn deine KML-Datei erzeugt? Ich habe dafür Google Earth benutzt und mein -Tag sieht ein wenig anders aus als deiner. Aber auch wenn ich diesen ersetze funktioniert das mit meiner Datei trotzdem nicht.
Ich habe übrigens nur entweder ein paar Marker oder ein Polygon, quasi als Test, in meiner KML-Datei.
Okay, irgendwas muss an meiner Version von Google Earth defekt gewesen sein. Nach einem Update hat es funktioniert.
Auf jeden Fall danke für deine Demo. :-)
Keine Ursache. Schön, daß es jetzt klappt. Ich weiß nicht mehr wirklich, wie ich das kml erzeugt habe, aber wie ich mich kenne mit GoogleEarth und wahscheinlich bin ich dann noch mit nem Texteditor drübergeflogen.
Aber, ok, spielt ja keine Rolle wenns jetzt tut.
Viel Spaß beim Layer erzeugen weiterhin!
Hi,
vielen Dank für dein Beispiel, hat mir weitergeholfen! Vor einiger Zeit habe ich selbst einen anklickbaren KML-Layer benötigt, deinen Code habe ich dafür als Basis genommen.Die Daten mussten jedoch mit der Overpass API aus OSM exportiert werden. Insbesondere das OSM-Datenmodell verhindert hier eine einfache Erstellung von KMLs mit Flächenfüllung. Auf meinem Blog habe ich hierzu einen Beitrag geschrieben:
http://geospatialview.de/kml-als-openlayers-overlay/
Danke&Beste Grüße
Kommentar veröffentlichen
<< Home